Hiện nay có rất nhiều người quan tâm và sử dụng Web app. Tuy nhiên vẫn còn rất nhiều người chưa thực sự hiểu rõ về Web app hay chưa biết rõ sự khác biệt giữa Web app và Website. Trong bài viết này Azonnal sẽ giúp bạn tìm hiểu sâu hơn về đặc điểm giữa hai công cụ này nhé.
Web app là gì?

Web app hay Web application là một chương trình máy tính được lưu trữ trên một máy chủ từ xa và được phân phối bằng internet thông qua các trình duyệt hiệu có. Giao diện Web app được xây dựng bằng các ngôn ngữ lập trình như Javascript, HTML, CSS,…
Không giống với các ứng dụng dành cho thiết bị di động, hiện tại Web app không có SDK cụ thể nào để phục vụ cho việc phát triển.
Các Web app có thể được thiết kế để phục vụ cho nhiều mục đích sử dụng khác nhau và bất kỳ ai cũng có thể sử dụng từ cá nhân đến tổ chức. Một số các Web app thông dụng mà chúng ta sử dụng hàng ngày có thể kể đến như: các trang TMĐT, Facebook, Email, các Website thiết kế chỉnh sửa ảnh,…
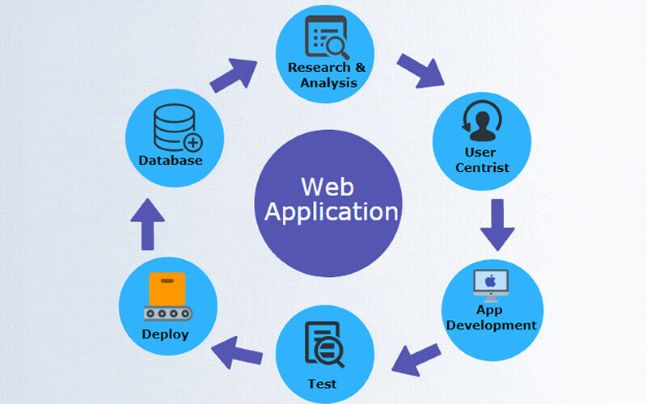
Hoạt động của Web application
Khác với các phần mềm, Web app có thể truy cập trực tuyến qua trình duyệt như Safari, Google Chrome, Cốc Cốc,…mà không cần phải tải xuống.
Một Web app để có thể hoạt động được thì cần đến máy chủ web để quản lý các yêu cầu đến từ máy khách , máy chủ ứng dụng có nhiệm vụ hoàn thành những tác vụ được yêu cầu và cơ sở dữ liệu được sử dụng để lưu trữ bất kỳ thông tin cần thiết.
Thông thường, các Web app có thể được thực hiện bởi các nhóm phát triển nhỏ và có chu kỳ phát triển ngắn. Và quy trình xử lý yêu cầu được diễn ra như sau:
- Trước tiên người dùng sẽ thông qua trình duyệt web để gửi yêu cầu đến máy chủ web qua internet.
- Khi nhận được yêu cầu, máy chủ web sẽ chuyển tiếp đến máy chủ ứng dụng
- Máy chủ ứng dụng có nhiệm vụ thực hiện các yêu cầu và tạo kết quả dữ liệu được yêu cầu
- Sau khi tạo kết quả, máy chủ ứng dụng sẽ gửi dữ liệu đã xử lý đến máy chủ web
- Cuối cùng máy chủ web sẽ phản hồi kết quả cho máy khác đúng với yêu cầu và hiển thị trên màn hình của người dùng.

Lợi ích của Web app
Web app trở nên phổ biến và nổi bật như ngày này là nhờ vào những lợi ích vô cùng tiện lợi mà nó mang lại như:
- Có thể chạy trên nhiều nền tảng và bất kỳ hệ điều hành nào miễn là trình duyệt tương thích với nó.
- Tất cả người dùng đều truy cập vào một phiên bản và có thể loại bỏ vấn đề về khả năng tương thích.
- Loại bỏ được vấn đề giới hạn về dung lượng do Web app không được cài đặt trên ổ cứng.
- Vấn đề vi phạm bản quyền phần mềm trong đăng ký được làm giảm
- Giúp các doanh nghiệp và người dùng giảm chi phí do cần ít sự hỗ trợ và bảo trì cũng như yêu cầu thấp hơn đối với máy tính của người dùng.
Với những lợi ích tuyệt vời này bạn có thể học cách lập trình web app hoặc tham khảo dịch vụ Custom Application Development của Groove Technology để mang lại lợi ích cho công việc của bạn nhé.
Ngôn ngữ lập trình dùng cho Web app

Ngôn ngữ Java
Java giúp duy trì các tiêu chuẩn viết một lần và hoạt động được mọi nơi. Điều này giúp cho Java trở thành ngôn ngữ lập trình tốt nhất dành cho các doanh nghiệp. Java có thể bất chấp mọi hệ điều hành để chạy trên diện rộng.
Ngôn ngữ PHP
PHP là ngôn ngữ lập trình đứng thứ 6 trên thế giới. Ngôn ngữ này có thể dễ dàng tìm nạp dữ liệu từ database. PHP cho phép phát triển ứng dụng web bằng cách nhúng trực tiếp vào HTML. Ngôn ngữ này là một loại ngôn ngữ mã nguồn, vì thế sẽ luôn liên tục cải tiến và phát triển.
Ngôn ngữ lập trình Python
Đây là một loại ngôn ngữ rất linh hoạt và nó tốt cho việc phát triển ứng dụng. Python đi kèm với các tập lệnh đơn giản nhất và dễ dàng liên kết đến database.
Với Python, chúng ta có thể phát triển được rất nhiều thứ. Ngôn ngữ Python rất hữu ích khi sở hữu thư viện tiêu chuẩn khổng lồ và khả năng tương thích với các hệ thống lớn.
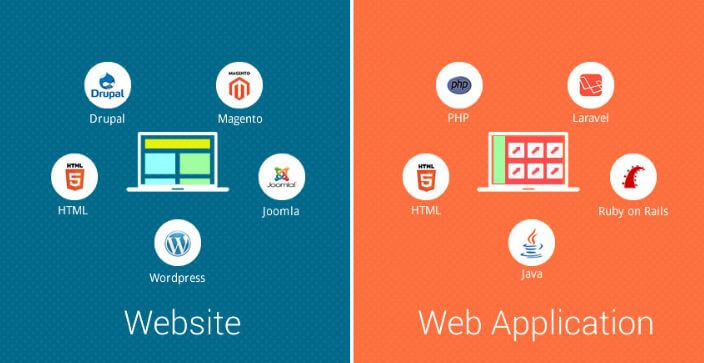
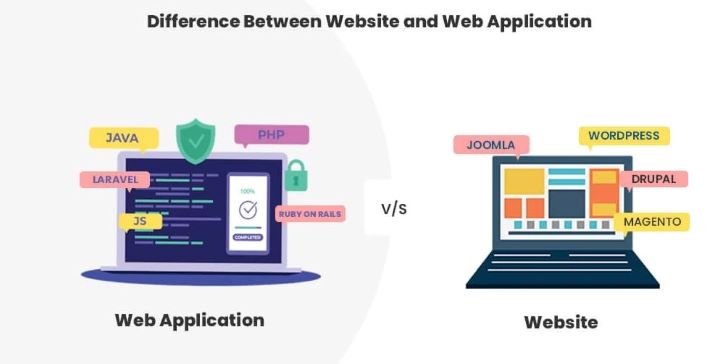
So sánh điểm khác nhau của Web app và Website
Khả năng tương tác
- Website: Mục đích chính là cung cấp cho người dùng những thông tin hữu ích, nhưng tại đây, người dùng chỉ có thể xem, nghe cũng như click để chuyển link qua lại chứ không thể có bất kỳ sự tác động hay tạo nên ảnh hưởng gì đối với trang. Do đó, khả năng tương tác của Website là thấp.
- Web app: Người dùng không chỉ đọc, nghe mà còn có thể thực hiện các thao tác dữ liệu trên trang bằng cách gửi biểu mẫu, nhắn tin trực tuyến, mua hàng hay nhận phản hồi từ khách hàng hay thanh toán,.. Từ đó có thể thấy khả năng tương tác với người dùng là rất tốt.
Khả năng tích hợp
Thực tế, cả Web app và website đều có khả năng tích hợp các công cụ và phần mềm trực tuyến nhưng:
- Website: Phần lớn tập trung vào cung cấp đến người những chức năng cốt lõi hơn là chức năng tích hợp.
- Web app: Có chức năng tích hợp cao hơn bởi chúng có những chức năng phức tạp hơn và yêu cầu tương tác với các hệ thống bổ sung.
Ngôn ngữ sử dụng thiết kế
- Website: Thường được thiết kế đơn giản và chủ yếu là hiển thị văn bản, hình ảnh và video cũng như hỗ trợ việc giới thiệu và nhận thông tin của người dùng từ form yêu cầu. Nên Website thường được các lập trình viên sử dụng CMS WordPress.
- Web app: Có thiết kế phức tạp hơn với nhiều ngôn ngữ. Vậy nên ngoài sử dụng CSS, HTML còn có MEAN, PHP, Python,…Hơn thế chúng còn được lập trình bằng code tay và không có sự hỗ trợ của CMS hay mã nguồn có sẵn.

Deployment
- Website: Trong khi xử lý Website chỉ cần cập nhật mã HTML và mọi thứ sẽ được cập nhật và Website sẽ không bao giờ yêu cầu biên dịch lại và triển khai đầy đủ khi có những thay đổi nhỏ.
- Web app: Việc thực hiện bất cứ thay đổi nào cũng cần phải biên dịch lại và triển khai ứng dụng.
Trên đây là những chia sẻ về các thông tin liên quan đến Web app cùng sự khác nhau giữa Web app và Website. Hy vọng rằng bài viết đã cung cấp cho bạn những thông tin hữu ích và giúp bạn phân biệt được Web application và Website một cách rõ ràng hơn.
>> Xem thêm: